CustomAdapter.java
package com.example.admin.listviewimagetext;
import android.content.Context;
import android.media.Image;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by admin on 11-02-2016.
*/
public class CustomAdapter extends BaseAdapter{
String[] result;
Context context;
int[] imageId;
public static LayoutInflater inflater=null;
public CustomAdapter(Context mainActivity,String[] text,int[] images)
{
result=text;
imageId=images;
context=mainActivity;
inflater=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return result.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
public class Holder
{
TextView tv;
ImageView img;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder;
View rowView = null;
if (convertView == null) {
holder = new Holder();
rowView = inflater.inflate(R.layout.list_row, null);
holder.tv = (TextView) rowView.findViewById(R.id.text_view);
holder.img = (ImageView) rowView.findViewById(R.id.image_view);
rowView.setTag(holder);
}
else
{
holder = (Holder) convertView.getTag();
}
holder.tv.setText(result[position]);
holder.img.setImageResource(imageId[position]);
return rowView;
}
}
MainActivity.java
package com.example.admin.listviewimagetext;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
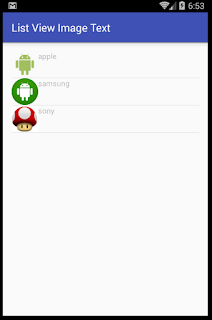
int[] images={R.drawable.android,R.drawable.samsung,R.drawable.sony};
String[] text={"apple","samsung","sony"};
listView= (ListView) findViewById(R.id.list_item);
listView.setAdapter(new CustomAdapter(getApplicationContext(),text,images));
}
}
Layouts
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.admin.listviewimagetext.MainActivity">
<ListView
android:id="@+id/list_item"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
list_row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/image_view"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="50dp" />
</LinearLayout>





0 comments:
Post a Comment